前言
最近面了得物春季青训营,项目要求掌握React。之前写过一段时间Next.js,对jsx的理解还算是有些片面,作为Vuejs转React的一个开发者,打算先将Vuejs和React的功能特性做一个对比,然后再根据项目入手React。
Vuejs和React的相同点

Vue和React相同点非常多:
- 都使用Virtural DOM
- 都使用组件化思想,流程基本一致
- 都是响应式,推崇单向数据流(Vue的v-model指令允许在表单元素上进行双向数据绑定。)
- 都有成熟的社区,都支持服务端渲染
Vue和React实现原理和流程基本一致,都是使用Virtual DOM + Diff算法。
不管是Vue的template模板 + options api写法(即使用SFC体系),还是React的Class或者Function(js 的class写法也是function函数的一种)的jsx写法,底层最终都是为了生成render函数。
render函数执行返回VNode(虚拟DOM树)。 当每一次UI更新时,总会根据render重新生成最新的VNode,然后跟以前缓存起来老的VNode进行比对,再使用Diff算法(框架核心)去真正更新真实DOM(虚拟DOM是JS对象结构,同样在JS引擎中,而真实DOM在浏览器渲染引擎中,所以操作虚拟DOM比操作真实DOM开销要小的多)。
Vue和React通用流程:
vue template/react jsx -> render函数 -> 生成VNode -> 当有变化时,新老VNode diff -> diff算法对比,并真正去更新真实DOM。
核心还是Virtual DOM,VNode的好处不用多说:
减少直接操作DOM。框架给我们提供了屏蔽底层dom书写的方式,减少频繁的整更新dom,同时也使得数据驱动视图
为函数式UI编程提供可能(React核心思想)
可以跨平台,渲染到DOM(web)之外的平台。比如ReactNative,Weex

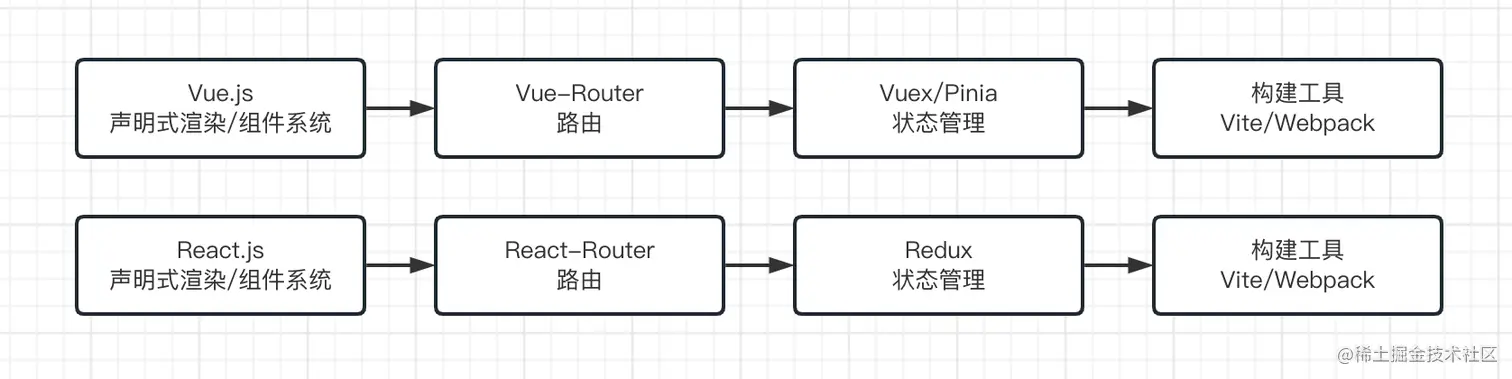
Vue说自己是框架,是因为官方提供了从声明式渲染到构建工具一整套东西。
React说自己是库,是因为官方只提供了React.js这个核心库,路由、状态管理这些都是社区第三方提供了,最终整合成了一套方案。
Vue和React的区别
组件实现不同
Vuejs实现
Vue源码实现是把options挂载到Vue核心类上,然后再new Vue({options})拿到实例(vue组件的script导出的是一个挂满options的纯对象而已)。
所以options api中的this指向内部Vue实例,对用户是不透明的,所以需要文档去说明this.$slot、this.$xxx这些api。另外Vue插件都是基于Vue原型类基础之上建立的,这也是Vue插件使用Vue.install的原因,因为要确保第三方库的Vue和当前应用的Vue对象是同一个。
React实现
React内部实现比较简单,直接定义render函数以生成VNode ,而React内部使用了四大组件类包装VNode,不同类型的VNode使用相应的组件类处理,职责划分清晰明了(后面的Diff算法也非常清晰)。React类组件都是继承自React.Component类,其this指向用户自定义的类,对用户来说是透明的。
响应式原理不同
Vuejs实现
- Vue依赖收集,自动优化,数据可变。
- Vue递归监听data的所有属性,直接修改。
- 当数据改变时,自动找到引用组件重新渲染。
React实现
- React基于状态机,手动优化,数据不可变,需要setState驱动新的State替换老的State。
- 当数据改变时,以组件为根目录,默认全部重新渲染
diff算法不同
Vue基于snabbdom库,它有较好的速度以及模块机制。Vue Diff使用双向链表,边对比,边更新DOM。
React主要使用diff队列保存需要更新哪些DOM,得到patch树,再统一操作批量更新DOM。
事件机制不同
Vuejs实现
- Vue原生事件使用标准Web事件
- Vue组件自定义事件机制,是父子组件通信基础
- Vue合理利用了snabbdom库的模块插件
React实现
- React原生事件被包装,所有事件都冒泡到顶层document监听,然后在这里合成事件下发。基于这套,可以跨端使用事件机制,而不是和Web DOM强绑定。
- React组件上无事件,父子组件通信使用props
評論