Introduction
Recently, I interviewed for the Spring Youth Training Camp at Dewu, where proficiency in React was required for the project. Having previously worked with Next.js for a while, my understanding of JSX was somewhat one-sided. As a developer transitioning from Vue.js to React, my plan is to first compare the features of Vue.js and React. Then, I’ll dive into React based on the project requirements.
Similarities between Vue.js and React

Vue and React share many similarities:
- Both use Virtual DOM.
- Both follow a component-based approach with a similar flow.
- Both are reactive and advocate for a unidirectional data flow (Vue’s v-model directive allows two-way data binding on form elements).
- Both have mature communities and support server-side rendering.
Vue and React have similar implementation principles and processes, both using Virtual DOM + Diff algorithm.
Whether it’s Vue’s template + options API (using the Single File Component system) or React’s Class or Function (with class syntax in JavaScript also being a form of a function), the underlying goal is to generate a render function.
The render function produces a VNode (Virtual DOM tree). With each UI update, a new VNode is generated based on the render function. This new VNode is then compared with the cached old VNode using the Diff algorithm (the core of the framework), and the real DOM is updated accordingly (Virtual DOM is a JS object structure, while the real DOM is in the browser rendering engine, making operations on the Virtual DOM much less resource-intensive).
Common flow in Vue and React:
vue template/react JSX -> render function -> generate VNode -> when there are changes, diff between old and new VNode -> update the real DOM using the Diff algorithm.
The core is still Virtual DOM, and the advantages of VNode are numerous:
Reduces direct manipulation of the DOM. The framework provides a way to shield the underlying DOM writing, reducing frequent updates to the DOM and making data drive the view.
Provides the possibility for functional UI programming (core idea in React).
Enables cross-platform rendering beyond the DOM (e.g., React Native, Weex).

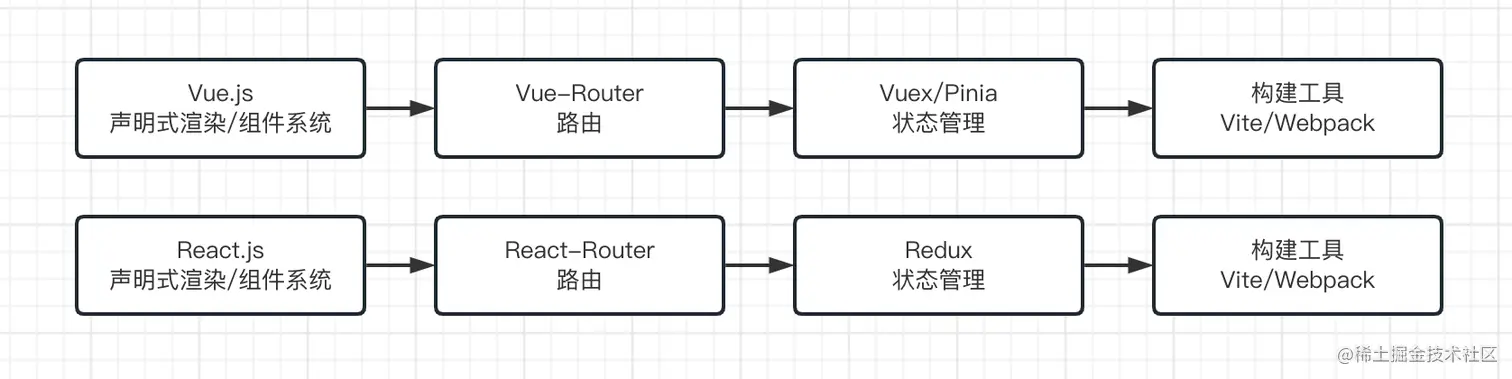
Vue calls itself a framework because the official documentation provides a complete set of tools from declarative rendering to build tools.
React calls itself a library because the official package only includes the core React.js library. Routing, state management, and other features are provided by third-party libraries from the community, ultimately integrated into a solution.
Differences between Vue and React
Different Component Implementations
Vue.js Implementation
Vue’s source code attaches options to the Vue core class and then uses new Vue({options}) to get an instance (the script exported by Vue components is just an object filled with options). This makes the this in the options API refer to the internal Vue instance, which is opaque to the user. Therefore, documentation is needed to explain APIs like this.$slot and this.$xxx. Additionally, Vue plugins are built on top of the Vue prototype class, which is why Vue plugins use Vue.install to ensure that the Vue object of third-party libraries and the current application’s Vue object are the same.
React Implementation
React’s internal implementation is relatively simple; it directly defines a render function to generate a VNode. React internally uses four major component classes to wrap VNodes, and different types of VNodes are handled by the corresponding component class, with clear and distinct responsibilities (the subsequent Diff algorithm is also very clear). React class components all inherit from the React.Component class, and their this refers to the user-defined class, making it transparent to the user.
Different Reactivity Principles
Vue.js Implementation
- Vue uses dependency collection, automatic optimization, and mutable data.
- Vue recursively listens to all properties of data and directly modifies them.
- When data changes, it automatically finds the referencing components to re-render.
React Implementation
- React is based on a state machine, manual optimization, immutable data, and requires
setStateto drive new state replacement for the old state. - When data changes, the entire component tree is considered as the root, and by default, all components are re-rendered.
Different Diff Algorithms
Vue is based on the snabbdom library, which has good speed and a modular mechanism. Vue Diff uses a doubly linked list, comparing and updating the DOM simultaneously.
React primarily uses a diff queue to save which DOM elements need updating, obtaining a patch tree, and then performing a batch update of the DOM.
Different Event Mechanisms
Vue.js Implementation
- Vue uses standard web events for native events.
- Vue has a custom event mechanism for components, forming the basis of parent-child communication.
- Vue makes reasonable use of the snabbdom library’s module plugins.
React Implementation
- React’s native events are wrapped, and all events bubble up to the top-level document for listening. They are then synthesized here. Based on this system, the event mechanism can be used cross-platform, not tightly bound to the Web DOM.
- React components have no events; parent-child communication is done using props.
Comments