Ethereum Official Website
Introduction to Ethereum
Ethereum is a decentralized, open-source public blockchain platform with smart contract functionality. Ether (ETH) is the native cryptocurrency of Ethereum —— extracted from Ethereum Wikipedia
Features of Ethereum
Compared to most other cryptocurrencies or blockchain technologies, Ethereum’s features include the following points:
- Smart Contracts: Programs stored on the blockchain, executed by the nodes, and the executors of the programs pay transaction fees to the miners or stakeholders.
- Distributed Applications: Applications on Ethereum cannot be shut down or turned off.
- Tokens: Smart contracts can create tokens for use by distributed applications. Tokenization of distributed applications aligns the interests of users, investors, and managers. Tokens can also be used for initial coin offerings.
- Proof of Stake: More efficient than proof of work, it saves a lot of computer resources wasted in mining and prevents network centralization caused by specialized integrated circuits. Merged with the main chain on September 15, 2022.
- Gas: An extension of the transaction fee concept, gas consumption is calculated when performing various operations, and gas fees must be paid, including sending Ether or other tokens, which is considered an operation.
- Proto-Danksharding: Temporarily stores data on some nodes to enhance efficiency (not yet implemented).
- Uncle Blocks: This feature was discontinued after switching to proof of stake. The original function was to use Directed Acyclic Graph technology to incorporate shorter blockchains that were not included in the main chain in time, to increase transaction volume.
Is Ethereum programmable?
A common question asked is: What is the difference between Ethereum and Bitcoin? Are both just cryptocurrencies?
Ethereum, launched in 2015, builds on the innovations of Bitcoin and has some significant differences.
Both allow you to use digital currencies without paying service providers or banks. However, Ethereum is programmable, so you can also build and deploy decentralized applications on the Ethereum network.
Account Model
It’s worth mentioning the account model. Bitcoin has two types of accounts: user accounts and contract accounts.
Ethereum’s global “shared state” consists of many small objects (accounts) that can interact with each other through messaging. Each account has an associated state and a 20-byte address. In Ethereum, an address is a 160-bit identifier used to identify accounts.
Two types of accounts:
- Externally owned accounts, controlled by private keys with no associated code
- Contract accounts, controlled by their contract code and associated with code
Comparison of Externally Owned Accounts and Contract Accounts
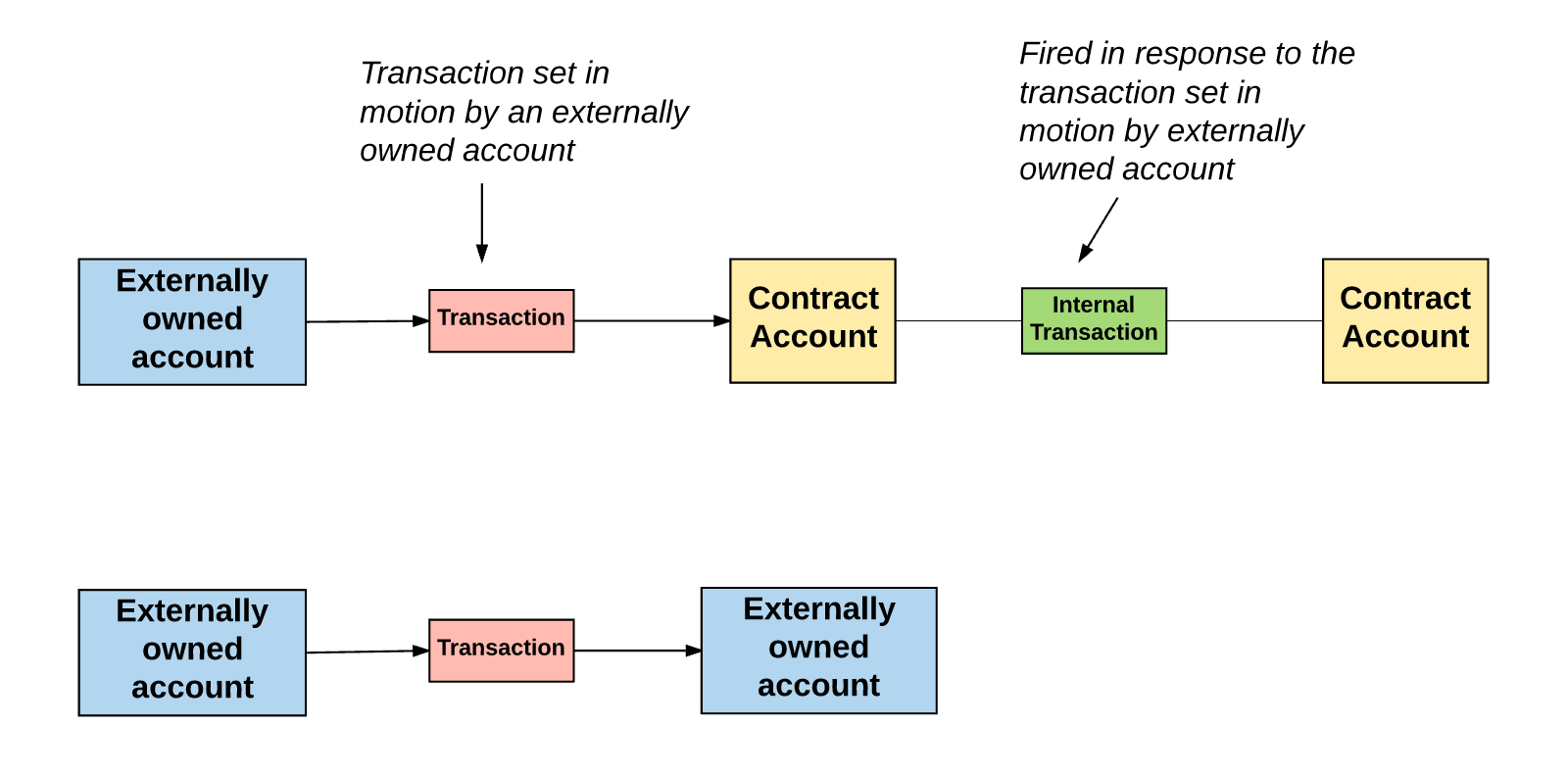
Understanding the basic differences between externally owned accounts and contract accounts is important. An externally owned account can send messages to another externally owned account or a contract account by creating and signing transactions with its own private key. The messages sent between two externally owned accounts are just simple value transfers. However, messages from an externally owned account to a contract account activate the contract account’s code, allowing it to perform various actions (such as transferring tokens, writing to internal storage, mining a new token, performing some computations, creating a new contract, etc.).
Unlike externally owned accounts, contract accounts cannot initiate a transaction on their own. Instead, a contract account only triggers a transaction in response to receiving one (from an externally owned account or another contract account).
Therefore, any action on the Ethereum platform is always initiated by transactions triggered by externally owned accounts.
This is why Ethereum is known as a “smart contract” platform and is called programmable. Because the code of contract accounts can be called by externally owned accounts, it can perform some operations.
Account State
The account state consists of four components, regardless of the account type:
- nonce: If the account is an externally owned account, the nonce represents the transaction sequence number sent from this account address. If the account is a contract account, the nonce represents the sequence number of the contract created by this account.
- balance: The amount of Wei owned by this address. 1 Ether = 10^18 Wei
- storageRoot: The root node hash value of a Merkle Patricia tree (we’ll explain the Merkle tree later). The Merkle tree encodes the hash values of the content stored by this account, which is empty by default.
- codeHash: The hash value of this account’s EVM (Ethereum Virtual Machine, explained later) code. For contract accounts, it is the hashed code saved as codeHash. For externally owned accounts, the codeHash field is the hash value of an empty string.