Design and Technical Goals
The early versions of the HTTP protocol were designed for simplicity of implementation: HTTP/0.9 was a single-line protocol to kickstart the World Wide Web; HTTP/1.0 documented popular extensions of HTTP/0.9 as an informational standard; HTTP/1.1 introduced an official IETF standard. See A Brief History of HTTP for more details. Thus, HTTP/0.9-1.x perfectly achieved its intended use: HTTP is one of the most widely adopted application protocols on the Internet.
Unfortunately, simplicity came at the cost of performance: HTTP/1.x clients had to use multiple connections to achieve concurrency and reduce latency; HTTP/1.x did not compress request and response headers, leading to unnecessary network traffic; HTTP/1.x did not allow efficient prioritization of resources, resulting in inefficient use of underlying TCP connections, among other issues.
These limitations were not critical, but as the scope, complexity, and importance of web applications in our daily lives grew, they increasingly burdened web developers and users—a problem HTTP/2 aims to address:
HTTP/2 introduces header field compression and allows multiple concurrent exchanges on the same connection, making more efficient use of network resources and reducing latency perception. Specifically, it allows interleaving of request and response messages on the same connection, using efficient encoding for HTTP header fields. It also allows prioritizing requests, enabling more critical requests to complete more quickly, thus further enhancing performance.
The resulting protocol is more network-friendly because it uses fewer TCP connections compared to HTTP/1.x. This means less competition among streams and longer connection durations, thus better utilization of available network capacity. Finally, HTTP/2 also improves message handling efficiency through binary message framing. (HyperText Transfer Protocol Version 2, Draft 17)
Note that HTTP/2 is an extension of previous HTTP standards, not a replacement. The application semantics of HTTP, such as methods, status codes, URIs, and header fields, remain unchanged. These changes are clearly outside the scope of HTTP/2’s work. That said, understanding how the low-level changes address performance limitations of previous protocols remains critical. Let’s briefly delve into the binary framing layer and its functions.
Binary Framing Layer
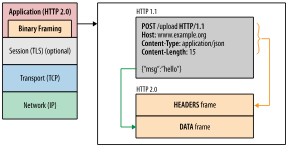
The core of all performance enhancements in HTTP/2 is the new binary framing layer, which dictates how HTTP messages are encapsulated and transmitted between client and server.

The “layer” refers to a design choice that introduces a new, optimized encoding mechanism between the socket interface and the higher-level HTTP API provided to applications: HTTP semantics (e.g., verbs, methods, headers) are unaffected, but their encoding during transmission is different. Unlike HTTP/1.x protocols, which use plaintext forms separated by newline characters, all HTTP/2 communications are split into smaller messages and frames, each encoded in binary format.
Thus, clients and servers must use this new binary encoding mechanism to understand each other: HTTP/1.x clients cannot comprehend servers that support only HTTP/2, and vice versa. Fortunately, our applications can easily grasp all these changes, as the client and server will handle all necessary framing on our behalf.
Binary protocol versus text protocol isn’t really about how binary blobs are encoded. The difference is really whether the protocol is oriented around data structures or around text strings. Let me give an example: HTTP. HTTP is a text protocol, even though when it sends a jpeg image, it just sends the raw bytes, not a text encoding of them.
Streams, Messages, and Frames

The new binary framing mechanism alters how data is exchanged between client and server. To describe this process, we first need to become familiar with HTTP/2 terminology:
- Stream: A bidirectional flow of bytes within an established connection, capable of carrying one or more messages.
- Message: A complete sequence of frames that map to a logical request or response message.
- Frame: The smallest communication unit in HTTP/2, each containing a frame header that at least identifies the stream to which it belongs.
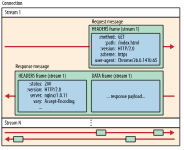
The relationships among these terms can be summarized as follows:
- All communications are completed over a single TCP connection, which can carry an arbitrary number of bidirectional streams.
- Each stream has a unique identifier and optional priority information, used to carry bidirectional messages.
- Each message is a logical HTTP message (e.g., a request or response), consisting of one or more frames.
- Frames are the smallest communication units, carrying specific types of data, such as HTTP headers, payload, etc. Frames from different streams can be interleaved and then reassembled using embedded
Comments